Cognigy.AI's Webchat can be extended by embedding plugins - visual components of any kind which can be triggered from within your conversation flows. These plugins can be developed by anyone familiar with React, one of the most used JavaScript UI libraries for web and mobile development.

Message Plugins
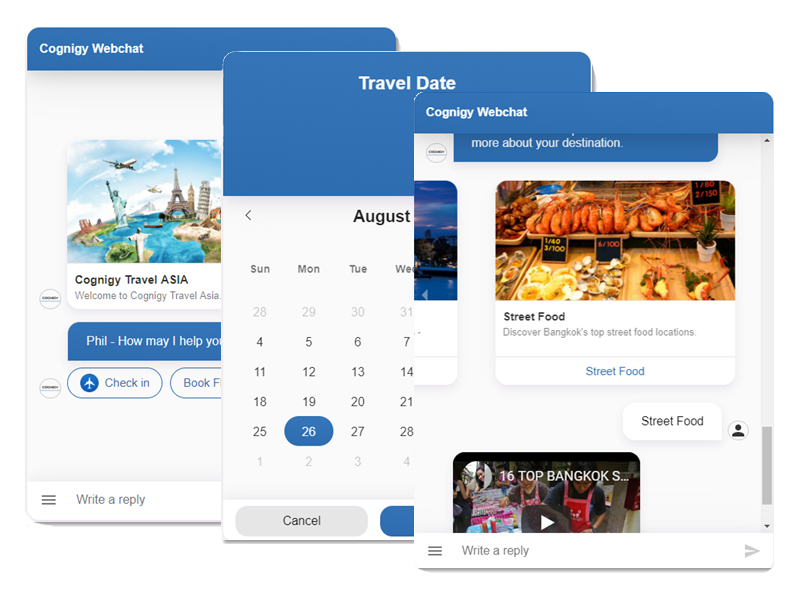
Message Plugins can be useful when the standard UI components (e.g. buttons, galleries, images, videos, lists, etc) aren't enough from a usability or UX perspecitve. Potential use cases include:
- Showing graphical seat selection on airplanes
- Presenting rating options in the form of stars
- Rendering 3D content directly in the webchat
The only limitation is your imagination - and your design skills.
Conversation Flow Designers then can trigger these plugins by sending specific output which the plugin will pick up, including parameters for the plugins, etc. Alternatively developers can create custom modules which will expose the plugin's functionality to non-technical users.
We have open sourced all of our own plugins (e.g. datepicker, galleries, etc) and you can find them on our GitHub Repo.
Input Plugins
Input Plugins let you define the input method for the webchat. Examples could include:
- A textfield (standard)
- Get Started Button
- Slider
- Voice Input
Getting Started
If you'd like to build your own webchat plugins, I suggest starting at our docs page or diving in immediately by checking out our webchat plugin documentation on GitHub.
We can't wait to see what you're going to build.




.png?width=60&height=60&name=AI%20Copilot%20logo%20(mega%20menu).png)



